Ya con Windows Vista el acceso a Conexiones de Red, como a otras muchas funciones del sistema operativo, requiere de un arduo camino. No digo que sea complicado, pero hay que seguir una serie de pasos que agotan al más pintado. Pero se pueden simplificar los pasos siempre que queramos ir directamente a dichas conexiones.
Para ello debes abrir una ventana de ejecución pulsando al mismo tiempo las teclas Windows + R y escribir ncpa.cpl o control netconnections. Se abrirá una ventana similar a la que ves a continuación:
Si pulsas sobre el icono de la conexión de red, o conexiones (si tienes más de una), se abrirá la ventana de
Estado de Conexión de área local. En la parte inferior tienes tres botones: Propiedades, Deshabilitar y Diagnosticar. Desde el botón
Propiedades puedes acceder a
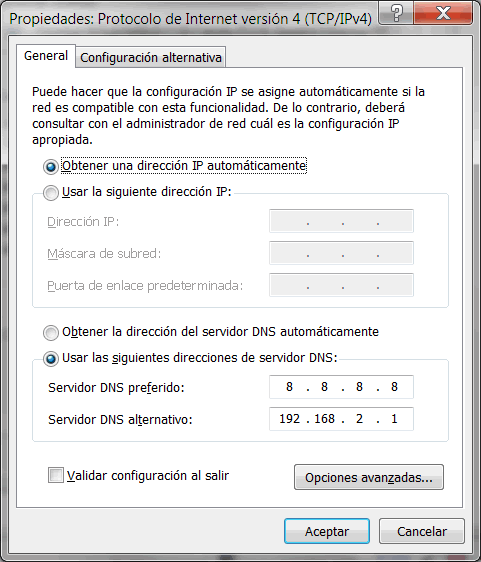
Funciones de red, con el fin de hacer algunos ajustes, como puede ser el cambiar las direcciones de los servidores DNS.
Así, en la imagen superior puedes ver las DNS que estoy utilizando en mi equipo, recomendadas por la aplicación
namebench.