Qué es un Wireframe
Hoy he aprendido algo nuevo, se trata de los Wireframes, que en diseño web también se les conoce cómo Prototipos de Baja fidelidad, StoryBoard, Schematics, Blueprints o Page Architecture y son un conjunto de dibujos que representan cómo estarán organizados los elementos en las páginas, sin elementos gráficos, de tal manera que implementan aspectos generales del sistema sin entrar en detalle, estos se deben realizar antes de empezar a programar y de crear el diseño visual de la página.
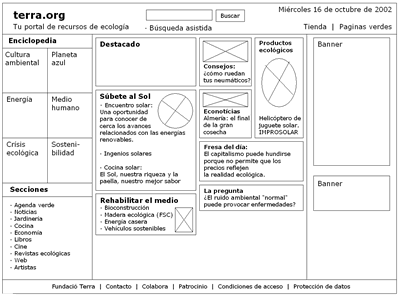
Los Wireframes sirven como herramienta de comunicación y discusión entre arquitectos de información, programadores, diseñadores y clientes. También se pueden utilizar para pruebas de usuarios. Un ejemplo de un Wireframe lo tenemos en el rediseño de terra.org (un portal de ecología):

Las ventajas de usar Wireframes son por un lado el equipo y el cliente se centra en el diseño de contenidos y no en el diseño visual, y por otro lado, definiendo la organización y estructura en etapas previas al diseño y programación se evitan cambios posteriores más costosos, reduciendo así costos y tiempos.
La información que deben contener los wireframes, como dicen en Strange Systems, es:
- Inventario de contenido.
- Elementos cómo: cabeceras, enlaces, listas, imágenes, formularios, etc.
- Vínculos, títulos, etc.
- Layout.
- Notas que nos indiquen el comportamiento de algunos elementos.


Muy buen aporte
Hola, muy buen artículo.
Considero a los wireframes muy importantes en las etapas iniciales de desarrollo web. No solo permiten optimizar los tiempos, sino que son una herramienta de base para los mockups. Se definen las páginas principales en cuanto a estructura y contenido.
Aprovecho para compartir un artículo que escribimos sobre este mismo tema y que podría ser complementario a este post...
http://www.glidea.com.ar/blog/que-es-un-wireframe